Be kind to each other :)
Free CSS
Rules:
-
Do not redistribute.
- No editing for friends.
- No using my work as a base for commissions or free CSS (this includes my den boxes).
- Only share my work by pointing either to my thread or this site directly.
-
No credit removal.
- No removing my credit from the breadcrumb (bookmark bar).
- No removing my credits from anywhere else in the code.
- No sharing my work with people I have blocked. It would be a gross violation of my privacy.
-
Be transparent.
- If you edit one of my codes, make that visible somewhere.
- This rule is mostly because I don't want anyone to think I make fandom layouts or include custom cursors in any of my layouts ever.
- Outside of the rules outlined previously, you may edit these layouts as much as you please.
How to Use:
Dens, Branches, and Clans:- Copy the Den/Branch/Clan Code
- Paste it at the top of your territory/branch description before anything else (yes this is necessary)
- That's it! Your CSS should now be applied after saving your territory or branch description.
- Copy the Cave/Mounds URL
- Paste into the fields that says "Cave CSS/Mound CSS" above the text box for the cave description
- That's it! your layout should now be applied to your cave or mound once you save the cave description.
All of these layouts are clan compatible and any whose names are in green have cave images included.
Aesthetic Layouts (19)
Animal Layouts (20)
Event Layouts (35)
Food Layouts (8)
Pride Layouts (11)
Scenic Layouts (8)
Seasonal Layouts (8)
Simple Layouts (8)
Dark Layouts (24)
Uncategorized Layouts
Den Box Add-ons
Disclaimers: These den boxes are subject to the same rules as my other free CSS, so anyone distributing them through free CSS or packaging them with their own commissions without my express permission will be reported for doing so as it is a blatant violation of my rules. You also CANNOT use more than one of these box add-ons at a time because they will override each other.
How to Use:
- Copy the CSS Link (yes it is necessary to make the boxes work)
- Paste at the top of your territory description. It should be after any other CSS links you have (such as those for the layouts above) but before any text or box codes.
- Copy box HTML.
- Paste into territory description after the CSS Link from previous steps.
- Style boxes to match page (Instructions on the Tutorials page).
- Replace placeholder text with whatever you'd like.
- That's it! If you are having trouble getting these to work, please make sure you have followed all listed steps and looked through the Tutorials page if applicable before replying to the thread. Please do not PM me about these boxes ever, that's what the thread is for.
The preview images display how they look by default. Soon, they will immediately change to match any of my layouts, but if you are using someone else's, you'll have to follow the tutorial to make them match. As the name suggests, the first set of boxes become larger when hovered over, but on mobile they are set to be taller with no expansion to make them easier to use.

Hover Expanding Boxes

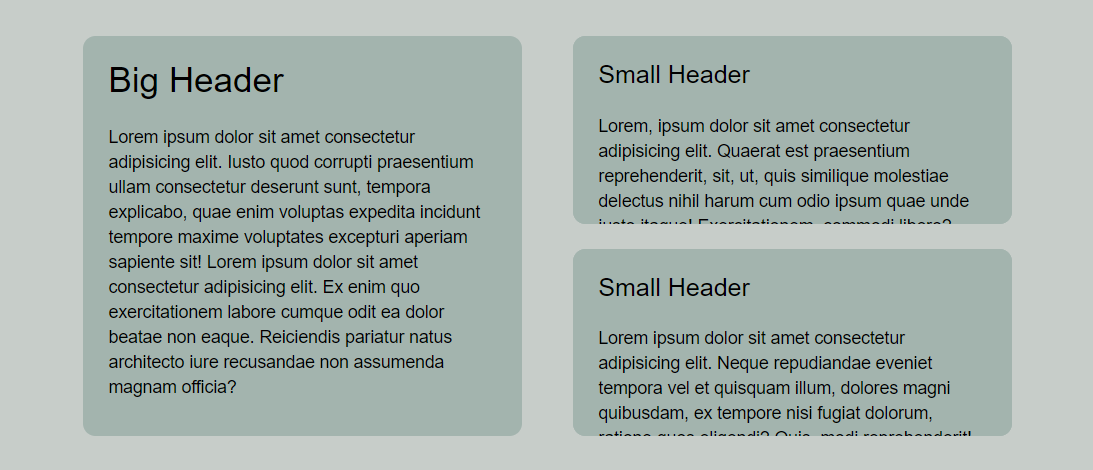
Static Box Layout #1

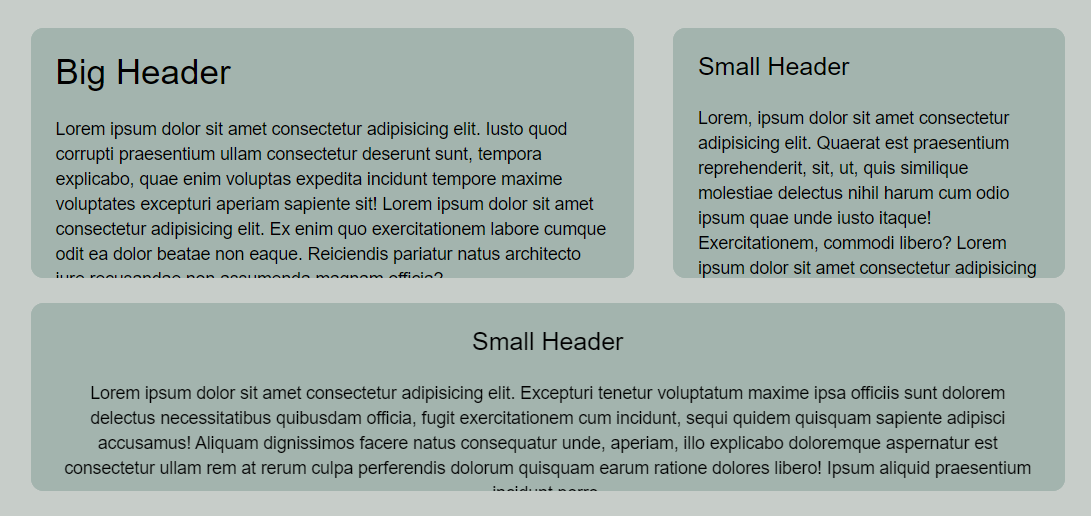
Static Box Layout #2
Universal Boxes
CREDIT IS NOT ALLOWED TO BE REMOVED OR EDITED IN ANY WAY ON THESE BOXES.
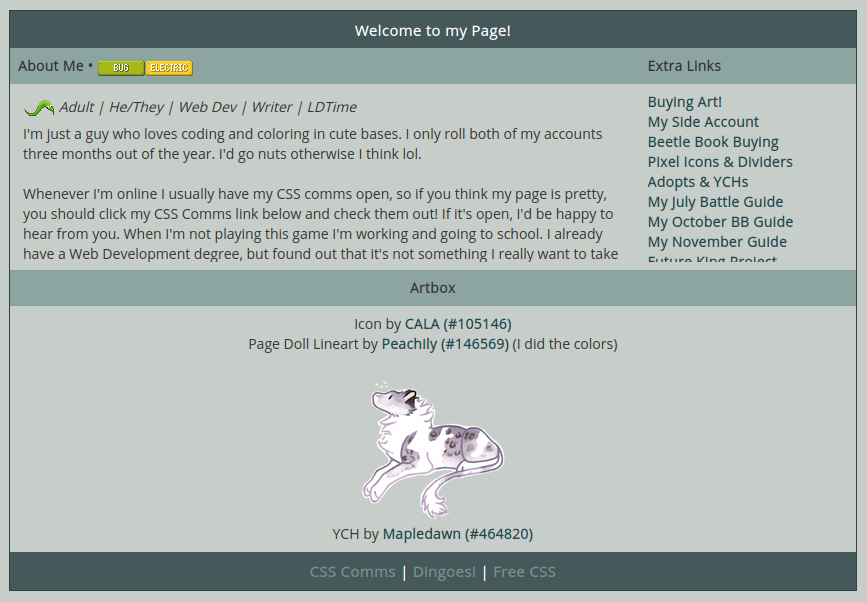
These boxes can be used with just about any layout and they should match without any adjustments (though some exceptions may apply of course). They're made using tables, so they can't do any fancy hover stuff, but they will also work with or without a layout. Do not remove the credit link I have included at the bottom. These are the only boxes where I require visible credit since I can't just put it in a stylesheet like I did with the others. I only have one so far and the example image is of the box I have in my den with my usual layout removed to show that it also works on a default layout, but of course the images and text you will have to fill in on your own. If you'd like to see more table layouts, please let me know.
Also, don't use these with one of my box layouts applied or it will break the scrollboxes inside the tables. Apologies for that. I'll be phasing that part out of the other boxes entirely on the next big update to eliminate that issue. It's a relic from when I first started doing layouts, so it's been hard to fix.

Artbox Table
Pride Add-Ons
These are a collection of pride flags and banner that you can add to your den (unfortunately not threads) that all come from the same stylesheet that you can copy below. You can use any of the flags listed as well as banners, and the banners you can even put some text in to add your own flair to it and make it a bit bigger! The banners will be as wide as their container and the flags are only the one size so far.
How to Use:
- Copy the CSS Link (yes it is necessary to make the flags work)
- Paste at the top of your territory description. It should be after any other CSS links you have (such as those for the layouts and boxes above) but before any flag or banner codes.
- Copy HTML for desired flag or banner.
- Paste into territory description wherever you'd like it.
- That's it! You now should have a cute little flag or banner on your page.
If there are any flags you would like me to add, let me know! I can only do ones that are either entirely horizontal stripes or vertical stripes currently, so unfortunately something like the intersex flag or the progress flag are outside of my current ability since I cannot make circles or triangles, but I hope to be able to implement those in the future.